Hi there, I'm Zainal Hasan 👋
A Web Developer with experience of 5 years of working, mainly as a Backend Developer. I have an advanced experience in Web Development integrated with third parties, mostly using PHP Laravel and Ruby on Rails.
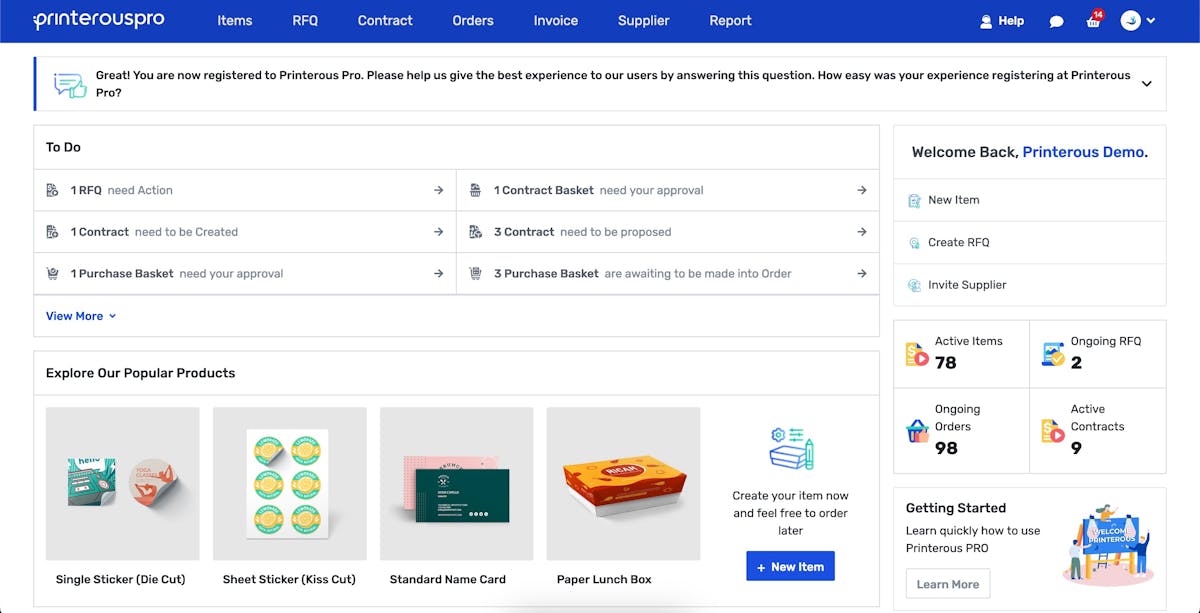
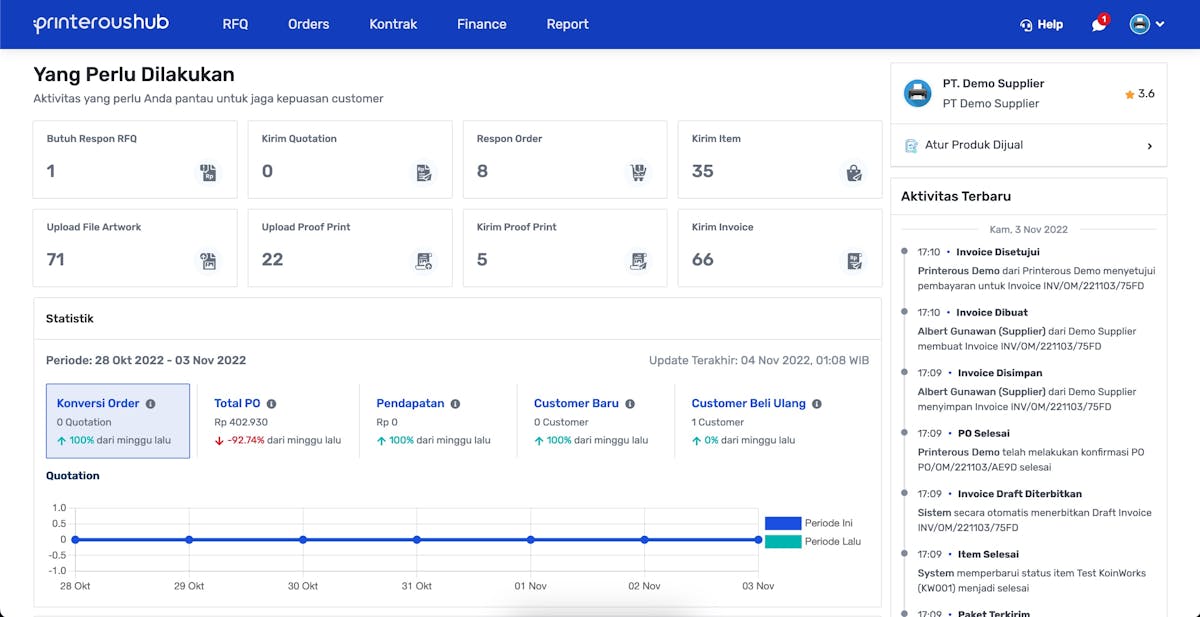
Currently working at Horego (formerly known as Printerous) as Backend Engineer building B2B Marketplace for F&B Businesses.
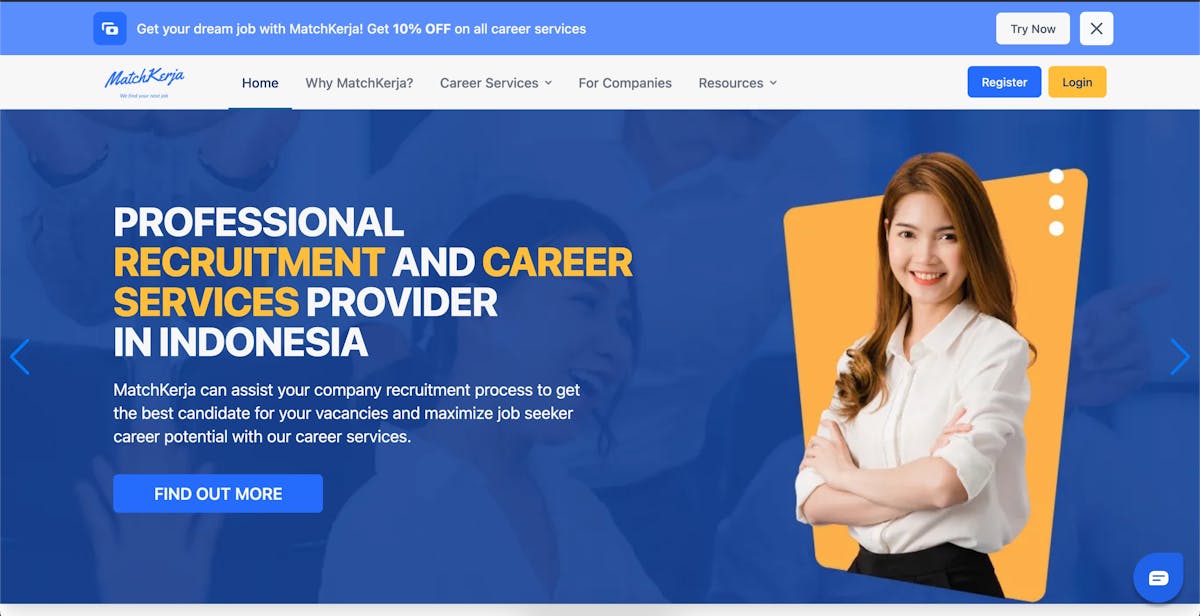
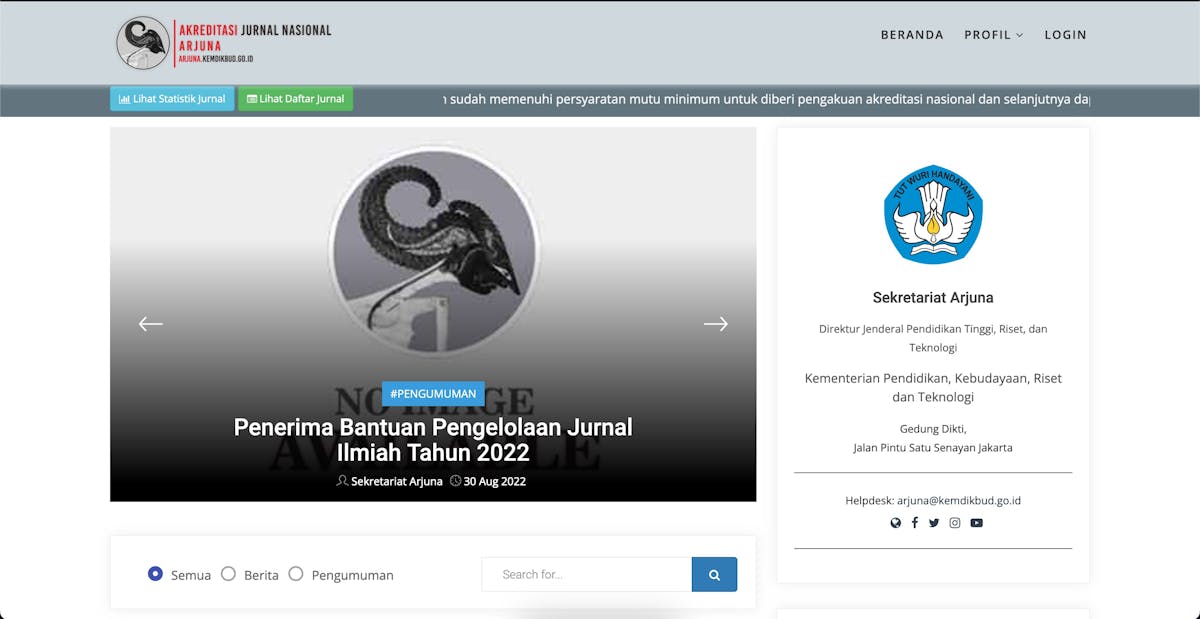
Recent Projects